
There are 4 ways to add/embed Youtube videos in your WordPress posts, pages and sidebars. They are,
- Using oEmbed
- Using the embed shortcode
- Using an <iframe>
- Using a widget (in your sidebar)
I’ll walk you through each of the steps and explain them in detail.
Using oEmbed
This is the quickest and easiest method. You simply need to copy and past the Youtube video URL into WordPress.
You can find the URL by clicking on the Share button in Youtube, it appears beneath the video and to the right of the title, just above the Subscribe button.

Youtube Share Button
Then click on Copy in the popup.

Copy Youtube video URL
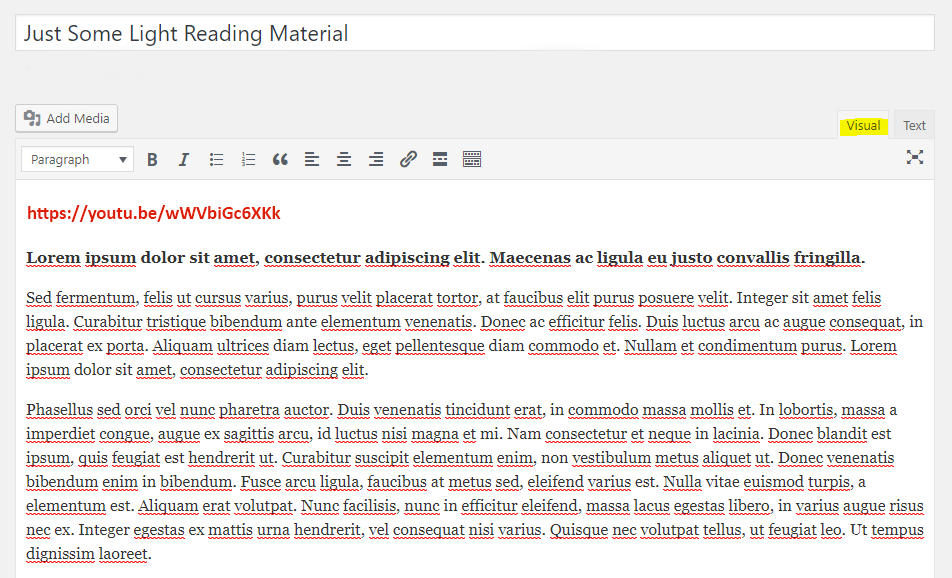
This will copy the video’s URL to your clipboard. Next, you will return to your WordPress dashboard and paste that link into your post or page. On it’s own line, like this.

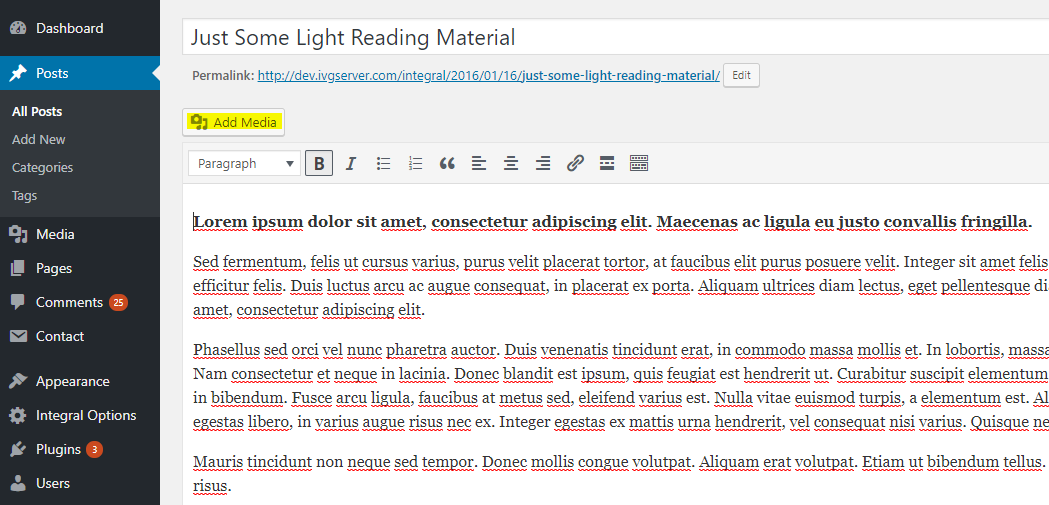
Past the video URL into WordPress
It’s important that you past the link when in the Visual tab of the editor and on it’s own separate line, otherwise it won’t work.
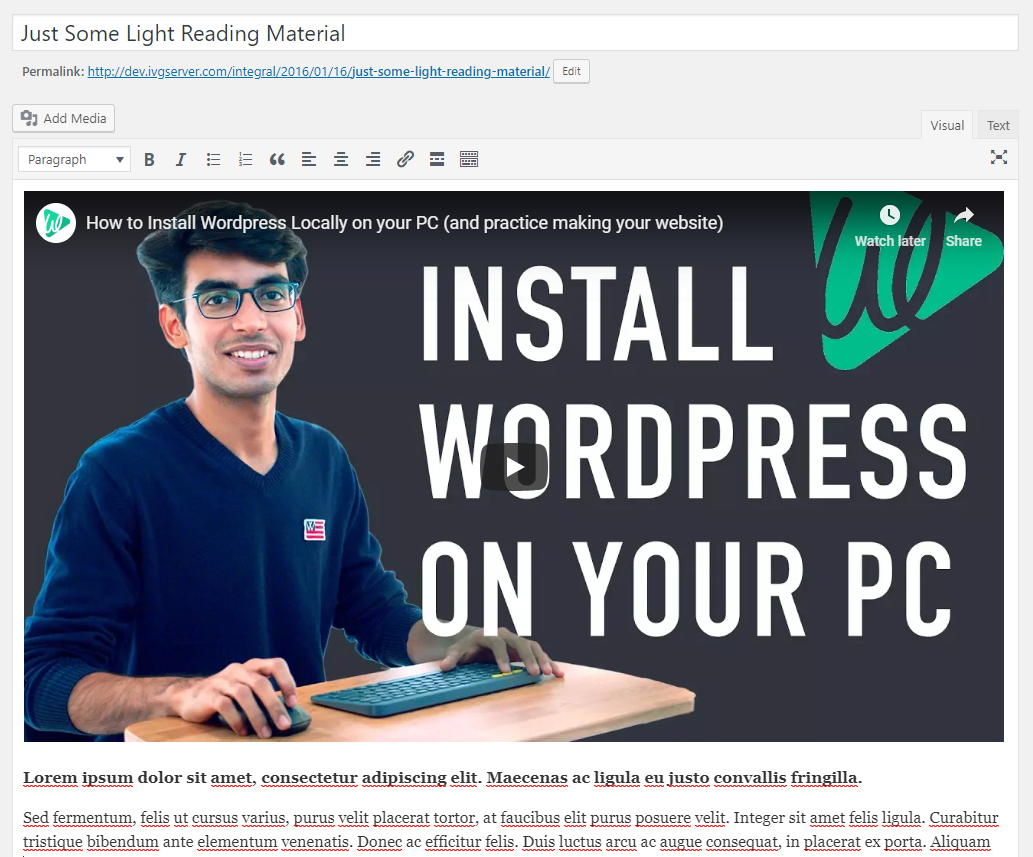
Within a few seconds the video will appear in your editor.

Youtube video appears in your post or page
This works because of a technology called oEmbed. There are other types of content you can insert into WordPress just by pasting the URL in your post screen.
With the release of WordPress 4.4, you can now embed content from anyone who supports the official oEmbed protocol. Here is a list of sites that you can embed content from.
| Service | Content Type |
|---|---|
| Amazon Kindle | Instant Previews |
| Animoto | videos |
| Cloudup | videos, galleries, images |
| CollegeHumor | videos |
| Dailymotion | videos |
| post, activity, photo, video, media, question, note | |
| Flickr | videos, images |
| Funny Or Die | videos |
| Hulu | videos |
| Imgur | images |
| images | |
| Issuu | documents |
| Kickstarter | projects |
| Meetup | various types |
| Mixcloud | music |
| Photobucket | images |
| PollDaddy | polls, surveys |
| posts, comments | |
| ReverbNation | music |
| Screencast.com | videos |
| Scribd | documents |
| SlideShare | presentations |
| SmugMug | various types |
| Someecards.com | ecards |
| SoundCloud | music |
| Speaker Deck | presentations |
| Spotify | music |
| TED | videos |
| Tumblr | various |
| tweet, profile, list, collection, like, moment | |
| VideoPress | videos |
| Vimeo | videos |
| WordPress plugins | plugins |
| WordPress.tv | videos |
| YouTube | videos, playlists |
Using the embed shortcode
When editing a post or page click on the Add Media button to the top, left hand corner of your screen. It will look like this,

Add Media button
To insert your video select the Insert from URL option. Then paste in the Youtube video URL.

Paste the Youtube video URL
Then video will then appear in your post or page, just like the previous method. The advantage of using this method is the customization options it offers. It contains two parameters that allow you to set a maximum width & height on your embed. But you will have to switch over to Text mode in the editor to add these parameters.
For example:

Set width and height in embed shortcode
Using an iframe
If you want even more flexibility, then using an iframe is the best option. It requires a few extra steps and involves editing a line of code, but it’s not difficult.
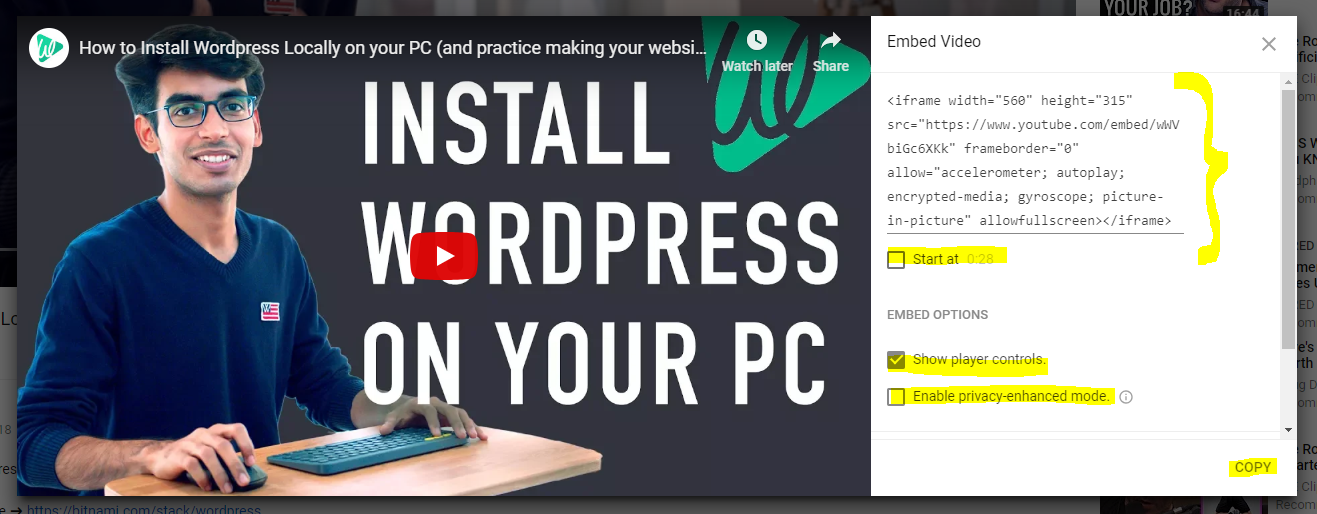
Start by grabbing the iframe code from Youtube. Like in the first method, click on the Share button next to the video and then select the Embed option. You’ll then be presented with a preview of the video along with the iframe code and a couple customization options. Once you’re satisfied, copy the iframe code.

Youtube Video iFrame Code
Go back to your WordPress editing screen, and click on the Text tab and paste the code on it’s own line, where you want the video to appear.
Now you can add the URL parameters to customize your video.
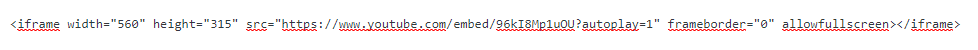
We can make some changes to an embedded Youtube video’s behavior just by attaching parameters to the end of the Youtube URL inside the iframe. The following example causes the video to automatically play when it’s loaded:

We attach autoplay=1 to a question mark following the original Youtube URL in this case. Refer to Google’s Youtube Embedded Players Parameters page for the full list of supported parameters.
Here’s a few of them:
| Parameter | Description |
|---|---|
| autoplay | Set this parameter to 1 to auto play video. Default is 0, which disables auto playing. Note that auto playing a video is disabled on certain mobile platforms and browser combinations such as Chrome and Safari mobile. |
| controls | Sets whether the video player controls are displayed:
|
| start | The time in seconds from the beginning of the video to start playing. |
| end | The time in seconds from the beginning of the video to end playing. |
| loop | In the case of a single video player, a setting of 1 causes the player to loop the initial video when playing *. In the case of a playlist player (or custom player), the player plays the entire playlist and then starts again at the first video.*Note: This parameter has limited support in the AS3 player and in IFrame embeds, which could load either the AS3 or HTML5 player. Currently, the loop parameter only works in the AS3 player when used in conjunction with the playlist parameter. To loop a single video, set the loop parameter value to 1 and set the playlist parameter value to the same video ID already specified in the Player API URL, for example: |
| playlist | A comma-separated list of video IDs to play. If you specify a value, the first video that plays will be the video originally specified in the iframe’s URL, and the videos specified in theplaylist parameter will play after that. |
Here’s an example of how that would look:
https://www.youtube.com/embed/SbQc_JLUH7k?autoplay=1&loop=1&start=5&end=8&playlist=96kI8Mp1uOU
If you want to test this out on a video before implementing on your website you can play around with the code here.
Using a widget
To place a Youtube video inside one of your sidebars, the process is slightly different. You will need to utilize the native Video widget provided within WordPress. However, this Widget is only available in WordPress version 4.8 and above. It makes adding a video very easy.
In your Admin Dashboard navigate to Appearance > Widgets and select the sidebar you want to add the video.
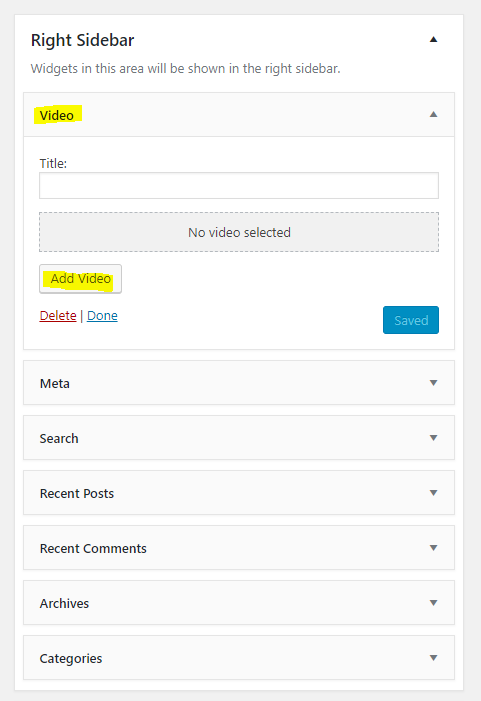
Drag and drop the Video widget into the sidebar.

Add Video widget to sidebar
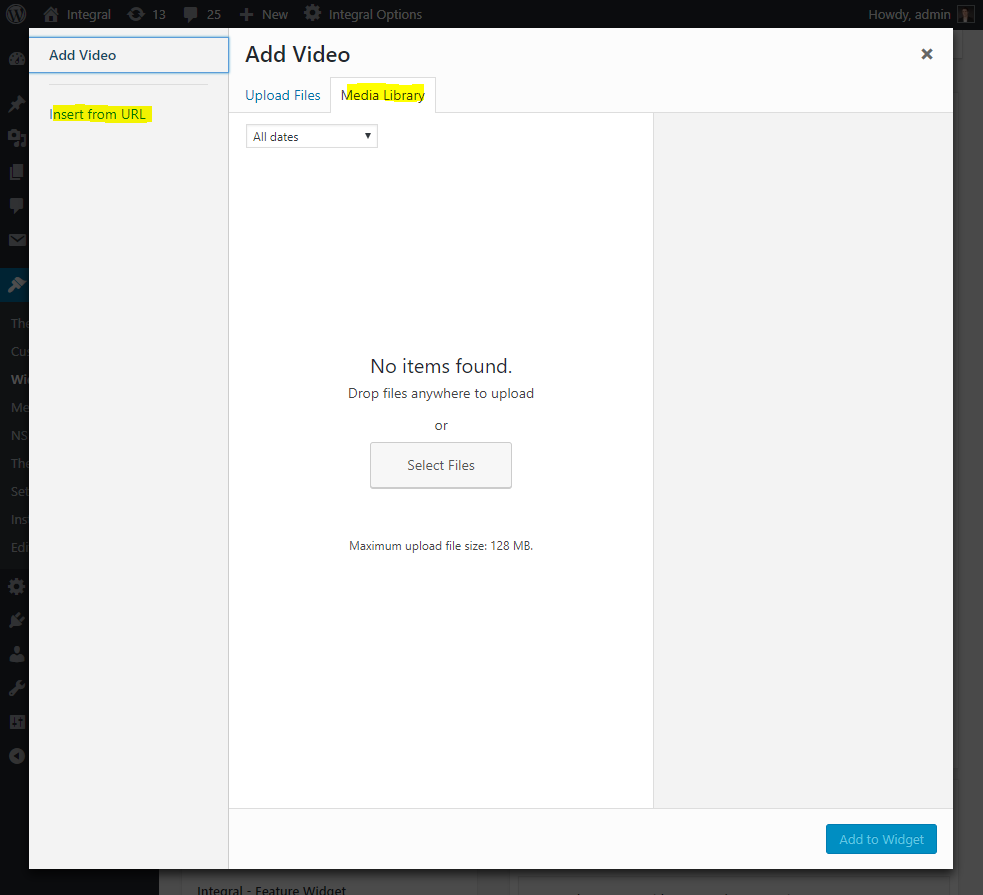
You can then select to upload a video or insert from a URL like in one of the previous methods we discussed.

Upload or insert video into widget
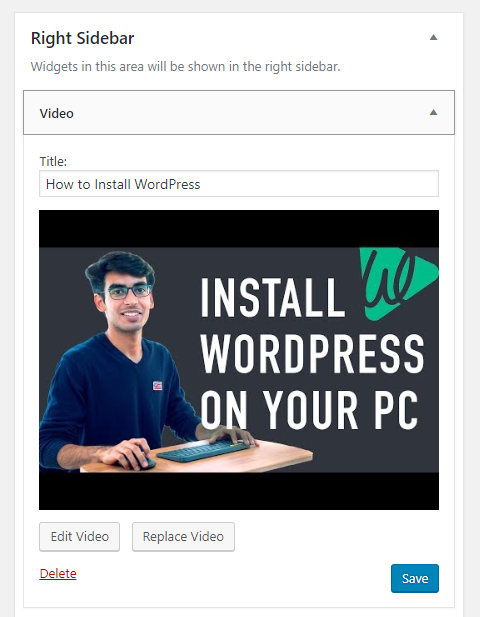
Once you’ve selected your video click on Add to Widget where you’ll be presented with a preview.

Preview video in widget
If you’re satisfied, click Save to publish the widget to your sidebar.
That wraps up this tutorial, if you have any questions or comments, use the form below.
