
Speed matters when it comes to websites. As average internet connection speeds increase around the world, people are becoming less and less tolerant of slow load times. At the same time, Google is pretty up-front about the fact that it rewards fast sites with better page rankings.
Delivering a beautiful and easy-to-use website remains the primary goal of most WP developers. However, good design doesn’t just rely on aesthetics, and sometimes less really is more. A lightning-fast, streamlined site is often more effective at engaging customers than one built on high-quality images and fancy animations.
Why Page Load Time Matters
Even incremental improvements in your website’s load time can have a large effect on traffic. Back in 2009, Akamai found that users became impatient when they had to wait more than 2 seconds for a page to load, and it seems that we’ve only got more impatient since then. Today, 30% of users say they expect sites to load in under one second.
Load times are also important for mobile sites. Back in 2015, Google announced that the availability of mobile sites would be one of the factors in determining page ranking. And if anything, we are more impatient when it comes to looking at websites on our phones, with Intuit finding that every one second decrease in loading times increased conversions by more than 1%.
These are not just abstract statistics: they have real effects on the success of your website. Research by Kissmetric has found that a one second delay in page load times can lead to an 11% drop in pageviews, and a 16% drop in customer satisfaction. If, as MotoCMS points out, your e-commerce site is making $100,000 a day, such a delay could potentially cost you $2.4 million every year.
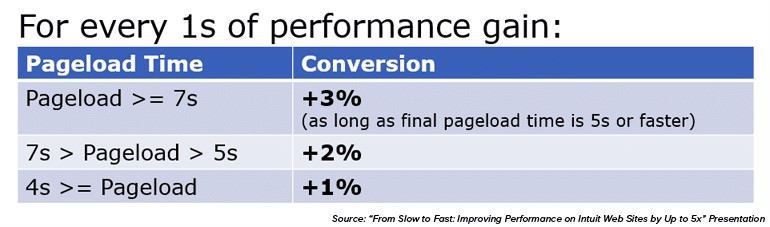
If you haven’t thought about page load times, the first gains are easy to make, and you should see big results. If you’ve already optimized your site, it might be difficult to shave even a few milliseconds from your speed, but it’s definitely worth it. Even speeding up your site from a 3 second load time to 2 seconds can increase conversions by 1%:
How To Speed Up Your Website
Thankfully, there are some pretty easy ways to speed up your site, ranging from looking at the providers you use to optimizing particularly “heavy” elements of your design. Let’s take a look at a few of them.
1. Test Your Page Speed
The first and most important step in increasing page speed is to test it. Even if you think your page is running pretty fast already, it’s worth testing from time to time, because even an individual element of your page can really effect loading times.
There are two tools for measuring pagespeed that I would recommend. The first is PageSpeed Insights. It measures the performance of a page on both desktop and mobile devices, and gives you a prioritized list of what you should think about changing.
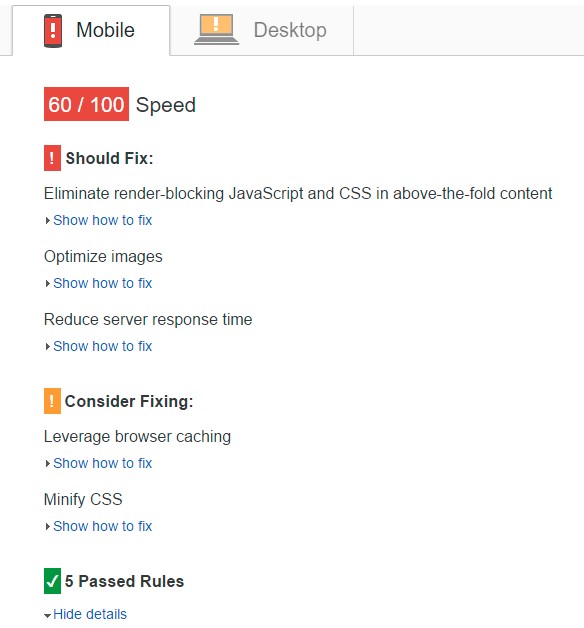
The second tool is Google’s PageSpeed Insights, which uses similar tests, but also gives you tips and guides on how to improve particular components of your site. Like this:
I would recommend using both these tools to benchmark your site’s performance regularly. In particular, if you are in the process of optimizing your page’s speed, your should check with these tools before and after this process to make sure you have actually made progress.
2. Use A CDN
A content delivery network (CDN) is often sold as a miracle cure for slow-loading websites. They aren’t quite that, but for certain sites they can be very useful. They work by pulling the content from your website down to a series of local servers, and allowing users to access your site from the closest server.
This is particularly useful for certain sites. If your site is accessed from all over the world, and is image-heave, a CDN will improve loading times, especially for visitors in countries that are less well connected. On the other hand, if you are already running a minimal site, the speed gains will not be that impressive. Even people hosting their websites in areas like Australia which generally suffer from weaker Internet connections should consider using a quality CDN network as their primary host.
There are plenty of CDNs available, ranging from budget solutions to fully-featured, customizable systems. SiteLock TrueSpeed, MaxCDN, and Cloudflare are good places to start.
3. Minify JavaScript, CSS, and HTML
The tools I mentioned above should give you a pretty good idea if any of these elements are slowing your page down. Even a few years ago, when writing HTML and CSS directly was more common, most expert developers minified their code as a matter of course. Nowadays, most of us do our designing through visual editors, some hardly look at the code they are generating, and the art of writing efficient code has been somewhat lost.
This is a shame, because even line breaks, indentations, and extra spaces in your code can add a significant latency to your site. JS is particularly guilty in this regard, and I recommend looking at any JS file that is larger than 4096 bytes as a candidate for minification.
There are essentially two approaches to minimizing code, depending on your level of expertise. If you are comfortable writing code directly, and have the time, a few hours spent optimizing your code can bring significant improvements, even if it is only deleting the white space from you HTML.
The other approach is to use automated code compactors. JavaScript Compressor, CSS Compressor, and HTML Minifier are good places to start. While this approach is faster, be warned that sometimes these automated tools can leave your code pretty unreadable, and therefore hard to modify afterwards.
4. Compress and Optimize Images
I’m still amazed by how many otherwise professional-looking websites use high-res images that take an age to load. I think part of the problem here is that a lot of developing is done in countries with fast internet connections, where huge images load quickly, and developers forget that not everyone around the world has access to a fast connection.
WordPress claims to have solved this problem, but it hasn’t. You’ve probably noticed that you can upload images at full size, and that WP will then scale them for display. This is great, but the problem is that it forces web browsers to perform multiple commands, which can slow down your site.
The way around this is simple – use images that are the right size for your page. You can do this manually, using a basic tool like Preview (Mac) or Paint (Windows). Once your images are the correct size, you can go one step further and compress them for optimal performance. Tools like TinyPNG can help with this – you upload your image, and the tool will compress it without affecting the resolution.
If you are using WordPress, you’ve probably noticed
5. Get Better Hosting
Your choice of hosting provider can have a big effect on your page load speed. If you’ve looked at all the areas above, and your page is still too slow, it could be that your host is responsible for this.
While it may seem that every host is equal, they are not. It is true that most of the big providers are comparable in terms of speed and uptime, but be warned that there are also a lot of “budget” web hosts whose performance is … less than good. Take a look at a site that compares hosting speeds to find out how fast your host is.
Be aware, also, that there are many types of web hosting. The type you choose should be suitable for the size and traffic of your site. Shared hosting is a good option for small sites, but if your site grows you should really consider upgrading to a dedicated server. A mid-way option is a VPS, or virtual private server, which allows you a degree of control over your server.
And if you don’t want to go to the hassle of changing host entirely, you should also be aware that most reputable hosts offer several levels of service, and can implement upgrades on your site that will improve loading times.
6. Design Your Site Properly
Ultimately, while the steps above can help you make gradual improvements in your page speed, there is simply no substitute for good page design. While this may sound like an abstract concept, in reality there are some pretty clear rules to designing websites that are both beautiful and fast.
The first is to recall some of the tricks that we all used to use in the 1990s, but that we might have forgotten about. Keep your HTML clean, use CSS sparingly, use one image instead of five, and put your CSS at the top and your JS at the bottom.
The second is to keep it clean. Most of the award-winning sites now are praised primarily for their minimal design. There is a reason for this. Clean websites easier to use, they look better, and they load faster.
So if you’ve done everything above, and still want a faster site, it might be time for a re-design!






Great post, lots of useful info here guys.
Excellent tips to speed up WordPress website. No doubt that quality hosting is the most overlooked aspect from several individuals. I have seen several folks recommending WordPress cloud managed hosting with CDN due to flexibility and performance. Even though I have read an article which shows that using a quality hosting provider with proper cache plugin can help you achieve that 90+ Google page insight score benchmark. Unfortunately you miss out one important aspect of configuring proper cache plugin for client side like: W3 Total Cache, Breeze Cache or WP Rocket.
https://premium.wpmudev.org/blog/faster-with-cloudways-wpmu-dev
https://www.cloudways.com/en/wordpress-cloud-hosting.php